티스토리 썸네일크기변경(feat.북클럽기준)
- 블로그정보
- 2022. 11. 28.

티스토리는 사실 썸네일의 비중도가 크지 않습니다. 다만, 네이버등에 노출될 시 이왕이면 가독성이 좋아 보이게 하는 효과를 볼 수 있는게 썸네일 입니다. 그래서 티스토리를 하는 많은 블로거들도 썸네일을 직접 만들어서 대표사진으로 사용합니다.
네이버블로그는 사실 손댈게 많이 없습니다. 썸네일을 만들면 알아서 크기에 맞게 노출이 되곤 합니다. 그러나 티스토리는 일일이 HTML이나 CSS를 수정해야 하는 번거로움이 있습니다. 그래서 많은 사람들이 티스토리의 어려운 코딩문제로 벽에 부딪히곤 합니다. 저또한 처음에는 아무것도 할 줄 몰랐지만 이제는 저도 어느정도는 할 줄 아는 사람이 되었습니다.
그럼 이제 티스토리 썸네일크기변경에 대해 알아보겠습니다. 스킨은 북클럽기준입니다. 다른 스킨은 조금씩 다를 수 도 있으니 참고 바랍니다.
CSS 썸네일크기 변경
먼저 티스토리 블로그 접속한 후 관리자 모드로 들어가 주세요. 당연히 스킨편집에서 수정합니다.


스킨편집으로 가시면 html이 있습니다. 클릭하면 html과 css 그리고 파일업로드라는 상단메뉴가 나옵니다. 우리는 먼저 CSS설정을 해야합니다.
CSS창에서 'Ctrl + F' 를 눌러서 찾기를 합니다. 찾을 단어는 'type-thumbnail' 으로 검색합니다. 몇군데 나오는데 사진보고 똑같은 위치 찾아주세요.


사진처럼 126px와 auto를 150px 아래에도 150px로 변경후 적용을 누룹니다.
Html 썸네일 비율 변경
CSS수정으로 완료 되는 것은 아닙니다. CSS에서는 썸네일 전체 크기 변경이었고 Html에서는 자동으로 비율변경을 하는 것입니다. 모바일 또는 PC 그리고 테블릿에서도 자동으로 비율을 알맞게 변경이 되는 역할을 합니다.
아까와 동일하게 스킨편집모드에서 이번에는 html로 갑니다.
Html에서 찾을 단어는 'rep_thumbnail'입니다.

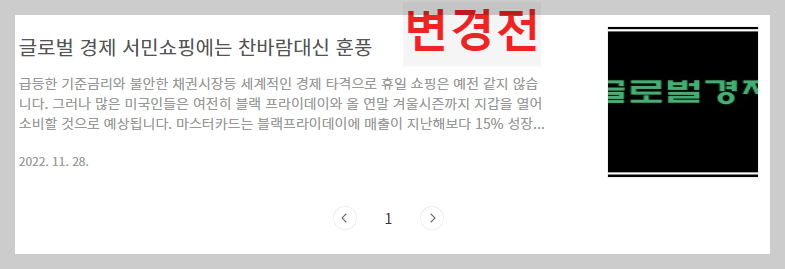
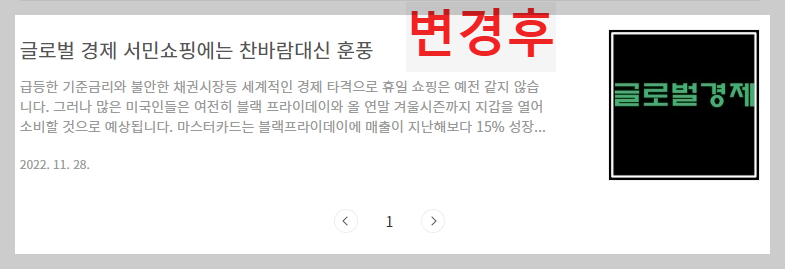
405번째 항목에 있습니다. (거의 손안댄 상태면 저정도 위치에 있습니다) C230x300을 C200x200으로 변경하시면 끝이 납니다. 그럼 썸네일이 어떻게 바뀌었는지 비교를 한번 해볼까요?


깔끔해졌나요? 썸네일이 짤리는 경우가 있는데 이렇게 깔끔하게 함으로써 보는 사람이 조금 더 흥미를 느낄 수 있게끔 만들수 있습니다. 티스토리는 하면 할 수록 어렵긴 하지만 열심히 하나씩 바꿔보자구요.
'블로그정보' 카테고리의 다른 글
| 무료 블로그체험단 신청 사이트순위와 선정확률 (0) | 2024.07.12 |
|---|---|
| 인터넷 명예훼손 신고와 명예훼손 성립요건 (1) | 2023.11.02 |
| 외화통장수수료무료 크리에이터 우대통장 (1) | 2023.02.24 |
| 2차도메인없이 티스토리 애드센스 한번에 통과 (4) | 2023.01.02 |
| 티스토리 아이콘&파비콘 3분만에 만들기 (0) | 2022.12.02 |



